前回は基本として個人情報を追跡収集しない DuckDuckGo の紹介と 押さえておきたい Bang コマンドを紹介しました
Bangコマンドは日々増え続けていて、使い始めた時は2000個くらい?だったのに今見てみたら 13,505個まで増えています。
今回はよく使ってる Bang を一挙掲載します
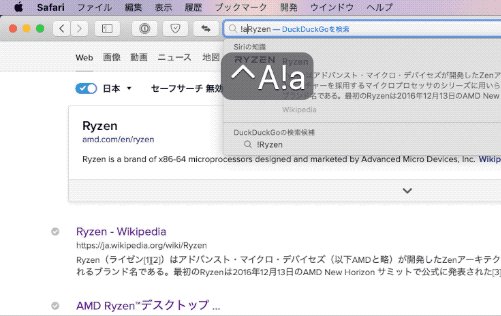
Bang コマンドそのものを検索する !bang
!bang キーワード
で bang コマンドそのものを検索できます。「Japan」ってキーワードの Bang を探したければ「!bang japan」ってな具合です。覚えちゃうとあんまり使いませんが、よく使うサービスが Bang に対応してるかとか初期の頃は使います。
Wikipedia を検索する !w
!w アフリカ
とかで Wikipedia のアフリカのページを直接表示します。Wikipedia英語版へのアクセスは普通にすると結構めんどくさいのですがこれは、
!wen africa
で英語版に直接ジャンプします。とっても便利
Amazon を検索する !a
!a 頭痛薬
で日本語設定になってれば amazon.co.jp を検索します。これも amazon.com で検索したければ
!aus headache medicine
みたいに US Amazon へ検索対象を変更出来ます。
荷物を追跡する !post と !17t
!post 追跡番号 もしくは !17t 追跡番号
で荷物検索ができます。postは日本郵便、ヤマトや佐川急便などはBangにないみたいなので17Trackを使います。海外通販の利用が多いので17Trackはすごい便利です
YouTubeを検索する !yt
!yt joker
でYouTubeからJokerを検索します
イメージ検索する !i と !gi
!i flower
でflowerのDuckDuckGoのイメージ検索の結果にジャンプします
!gi
で同じくflowerのGoogleのイメージ検索の結果にジャンプします
動画検索する !v と !gv
!v joker
でjokerのDuckDuckGoの動画検索の結果にジャンプします
!gv joker
でjokerのGoogleの動画検索の結果にジャンプします
翻訳する !gtja と !gturl
!gtja headache medicine
で「headache medicine」を英和変換したGoogle Translatorの結果にジャンプします
!gten 頭痛薬
で逆に「頭痛薬」を和英変換したGoogle Translatorの結果にジャンプします
!gturl www.insaneworks.co.jp
でWebページ翻訳もできます。例では日本語と英語だけですがGoogleTranslatorが対応しているものは大体 Bang で直接呼び出せます
地図を表示する !m
!m 東京都江東区青海
で東京都江東区青海周辺の GoogleMap を表示します。
QRコードを生成する !qr
!qr insaneworks.co.jp
でQRコードを表示してくれます。現在開いてるページのURLを素早くQRコードを生成して表示して、他のデバイスで読み取るのはのはAirDropを除けばこれが最速でしょう。
Aliexpressを検索する !ali
!ali battery
で aliexpress.com で USBケーブル を探し結果にジャンプします
eBayを検索する !eb
!eb usb cable
で ebay.com から USB Cableを探した結果にジャンプします
シメ
とここまで今回全部書くつもりでしたが普段使ってるものだけでもかなり多いので、一般的な用途でよく使いそうな Bang を今回はまとめてみました。
次回は一般人より10倍は検索を多用する開発者のための Bang コマンドを紹介しようと思います
DuckDuckGo Bang